Dec. 29 09:43~11:39
問題
這個月底Teddy去客戶家上了三天的【領域驅動設計與簡潔架構入門實作班】,有好幾位學員都問到:「Event Storming怎麼表達使用者介面設計?」使用者介面是軟體的外觀,關係著軟體好不好看以及好不好用,的確是軟體開發中一個重要的議題。
今天來談談這個問題。
***
Event Storming簡介
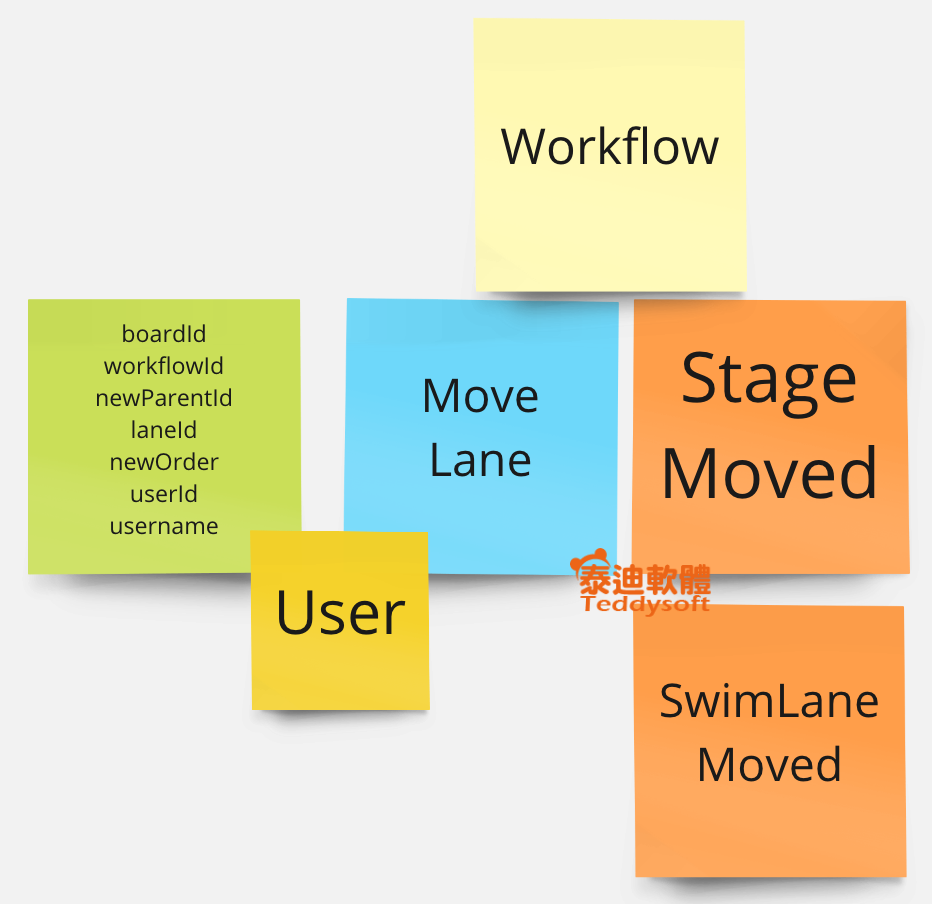
Event Storming(事件風暴)在領域驅動設計中經常被使用於讓利害關係人與團隊共同協作,用以釐清業務流程、討論商機、風險、區分bounded context、建立共通語言,乃至於設計與實做軟體的一種方法。Event Storming發明人Alberto Brandolini在《Introducing EventStorming》書中介紹這個方法,圖1為Event Storming工作坊所使用的主要便利貼,不同顏色有不用的用途。
▲圖1:Event Storming常用便利貼顏色與意義
依據《Introducing EventStorming》書中的介紹,Event Storming有三個階段,分別為:
- Big Picture:依據時間發生先後,在一面「巨大」的牆上,貼上Domain Event、External System、People,並藉此流程觀察Hot Spot(對商業流程有模糊不清、商機、痛點等)。
- Process Modeling:基於前一個階段的產出,加上Read Model、Policy、Command。
- Design:加上Aggregate。
一般網路上常看到的Event Storming產出物如圖2所示。
▲圖2:Event Storming示意圖
***
UI/UX設計
▲圖3:《Introducing EventStorming》書中的「The picture that explains everything」
參考圖3,在Event Storming方法中原本就涵蓋了UI/UX。這張圖可以這樣解讀:
***
使用者要使用軟體系統執行某項任務,為了執行這項任務,他需要參考資料以協助他決策判斷。因此,他在真實世界看到一個畫面,這個畫面是由Read Model(綠色便利貼)所產生。例如,你去餐廳吃飯,為了點餐(執行任務)你需要看到菜單(畫面),這個餐單可能是中文、英文、日文,可能只有文字或是圖文並茂,但菜單背後都是該餐廳的菜單資料(Read Model)所後製而成。如何設計給客人看的菜單就牽扯到UI/UX的議題。
使用者獲得足夠決策資訊後,向系統發出一個命令(Command,藍色便利貼),這個命令交給系統中某個聚合(Aggregate,黃色便利貼)去執行,執行完畢後發出一個領域事件(Domain Event,橘色便利貼)。領域事件可能引發後續的處理流程,稱為Process、Rule或Policy(紫色便利貼),後續處理流程再執行另一個命令。例如,告訴服務生(Aggregate)你要點餐(Command),服務生完成點餐動作後產生Order Placed(Domain Event)。Order Placed觸發一個後續處裡的流程—請廚師出菜,因此呼叫「製作餐點」這個Command。
領域事件也可能是由外部系統(External System,粉紅色長方形便利貼)所產生,例如餐廳可能與Uber Eat或Foodpanda合作,由外部系統觸發Order Placed領域事件。
最後,領域事件代表「狀態改變」,因此可從領域事件產生Read Model,再透過這個Read Model製作使用者介面。例如廚師可以從Order Placed領域事件產生「出菜順序」的畫面,作為製作餐點的決策參考資料。
***
範例
看完上述對於「The picture that explains everything」 的說明,在Event Storming中加上使用者介面就很容易了。圖4展示在ezKanban中,Create Project與Move Board To Project這兩個命令(套用Clean Architecture之後,這兩個命令被實作成兩個Use Cases)。使用者介面加在綠色便利貼之前,為了執行Create Project,使用者看到一個畫面,按下Add按鈕,跳出一個New Project 對話框,輸入Project Name按下Submit,把team id與project name當作參數呼叫Create Project使用案例。該使用案例透過Team Aggregate產生一個Project,然後發出Project Created領域事件。該事件代表有一個新的Project產生,因此使用者在執行Move Board To Project使用案例的時候,就可以從畫面看到剛剛新增的Project。
▲圖4:ezKanban範例,在Event Storming加上使用介面。
***
使用者介面如何產生
團隊的UI/UI的人員,可以沿用原本熟悉的工具來繪製使用者介面或是UI操作流程圖,只要將最後的結果截圖貼在Miro上面即可(Teddy與ezKanban團隊使用Miro來繪製Event Storming),不會影響原本的UI/UI設計流程。
最後工商服務一下,想學習DDD + Event Storming + Clean Architecture + TDD,歡迎報名泰迪軟體的【領域驅動設計與簡潔架構入門實作班】。
***
友藏內心獨白:無縫接軌。