Dec. 17 12:42~16:00
Agile UX演化圖 XD。
最近和Erica聊到Agile UX,Erica說:「我以前以為Agile UX是指把UX設計活動整合至Agile框架,但我現在又認為Agile UX是指讓UX設計活動變得Agile。」
聽到Erica的說法,刺激Teddy思考兩個問題:
- Erica對於Agile UX的觀察,是兩件事,還是一件事的兩面?
- 那到底什麼是Agile UX?
***
Waterfall UX
要討論Agile UX,應該要先回顧一下傳統waterfall流程的做法。在waterfall流程中,UX和DEV(開發、實作)被分成兩個不同的階段,由兩群不同的人來負責。當UX設計師完成設計之後,把設計文件「丟過牆」,交給開發團隊,之後UX設計師就沒什麼事,可以準備開香檳慶功。
這種工作模式,和傳統純軟體開發流程中,架構師把系統架構設計完畢之後,丟給程式設計師去施工,之後就可以準備拍拍屁股走人的模式很像。
***
讓UX變Agile
接下來先從Erica所觀察到的第二個觀點:「Agile UX是指讓UX設計活動變得Agile」,來看Agile UX。
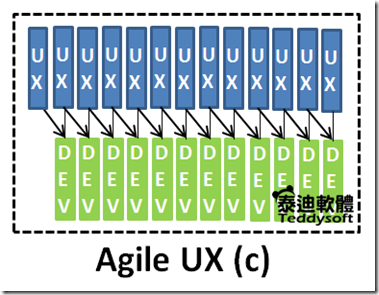
如果Agile UX是指「讓UX設計活動變得Agile」,如上圖所示,UX設計活動被切成幾個iteration,藉由快速得到使用者的回饋,來確定UX設計是否符合使用者需要。在這種模式當中,Agile UX的產出物還是設計文件,然後一樣「丟過牆」交給開發團隊去實作。至於開發團隊是採用waterfall還是敏捷開發,就不在規範之中。
這種模式的Agile UX,如果僅從「UX設計活動」來看,的確是讓UX變得Agile。但是鄉民們應該都知道,任何產品開發,最怕的就是「需求改變」。在「UX設計活動」結束之後,開發團隊實作的過程中,發生需求改變,導致UX設計改變,也是非常有可能發生的情況。在這種模式的Agile UX,並無法有效應付UX設計完成之後的需求改變的狀況,所以顯然還少些什麼。
***
把UX整合入Agile框架
現在回到Erica所觀察到的第一個觀點:「Agile UX是指把UX設計活動整合至Agile框架」,來看Agile UX。
從cross-functional team的角度來看,UX設計師和開發人員應該是一起合作,所以每一個iteration都有UX與DEV的工作。所以上面這張圖所表達的觀念,反映出「Agile UX是指把UX設計活動整合至Agile框架」的看法,感覺起來比較符合敏捷方法的精神。但是,似乎又沒有凸顯出UX設計在開發專案生命週期中所扮演的重要角色。
***
UX與DEV在Agile框架的合作
《Agile Experience Design》這本書建議,UX和DEV可以分成兩個track。UX設計先偷跑一個iteration,為之後1~2個iteration的UX設計做準備。同時間,UX設計師也要與DEV一起合作,解決目前iteration中,需要UX協助的開發工作。
現在,再把視野放大到專案每一個release的不同階段,來看一下UX與DEV的合作。
藍色代表UX,綠色代表DEV,紫色代表PO,黑色代表業務與其他相關人員。
敏捷開發把產品開發看成一個「持續進行與持續改善」的過程,雖然敏捷開發並沒有強調專案生命週期不同階段(phase),但大體上還是可以將每個release,如上圖所示分成「需求開發」與「實作」這兩個階段:
- 需求開發階段:這部分是很多agile method比較沒有著墨的地方,以Scrum為例,它只說「只要PO準備好product backlog,就可以開始Scrum專案」。至於PO如何產生product backlog,則沒有規範。這一部分,就可以依賴UX設計師的專長,結合開發團隊、業務團隊、PO等專案有關人員,一起來建立產品願景(vision),然後以使用者為中心的觀點出發,整理出專案的product backlog。
需求開發階段不可過長,依據專案大小與團隊的敏捷度,時間長短從幾天、一周到數周之內。。
- 實作階段:有了初始的product backlog,敏捷團隊就可以開工實作這些功能。當然需求會改變,因此product backlog也不是固定不變。在實作階段,每一個iteration都可以舉辦product backlog refinement workshop,由PO、UX、DEV、業務等人一起合作,重新調整product backlog的內容。除了參與product backlog refinement workshop,,UX設計師會跟PO合作,準備下一個iteration所需的需求。同時,UX設計師也會和DEV一起處理開發工作中,與UX有關的項目。
最後補充一點,上圖中「產品釋出」時間點,對於「敏捷戰鬥力」非常強,做到持續釋出(continuous delivery)的團隊而言,可能會覺得不適用上圖對於專案生命週期的描述。因為這樣的團隊每一個iteration的產出物可以立即上線,不同release之間的分界線可能就沒有那麼明顯。但是既使如此,通常產品還是會存在所謂「大改版release」,這時候可以將上圖中「產品釋出」時間點想像成「大改版release」,而非每一個iteration的「小改版release」。
***
友藏內心獨白:最後只剩下What is UX Design這個問題了。






很值得嘗試看看的做法~~Thanks 友藏!!
回覆刪除團隊就一兩個UX工程師,所以SCRUM兩個輪流幹?
回覆刪除